Доброе утро, дорогие студенты! :))
Сегодня уже пятый урок и основная работа позади - столько замечательных изменений внесли мы в наши блоги! Но осталось много важных мелочей, ведь дизайн блога - это не только шапка! Еще есть боковые панели, оформление сообщений и многое другое! Поэтому, надеюсь, вам все так же интересно. Сегодня мы узнаем что-то новое и снова будем менять наши блоги к лучшему.
Девочки, мы столкнулись с таким моментом: к урокам бывает много комментариев и часто они не влезают на одну страницу. Если вы пишите комментарий и не видите его - значит он попал уже на следующую страницу. Тогда после всех комментариев внизу появляется надпись Load more. Нажимайте на нее и переходите дальше. :)
Сегодня займемся боковыми панелями (сайдбарами).
Как бы мы их ни разместили, надо позаботиться о том, чтобы они не были перегружены, и информация в них была удобно упорядочена.
Сегодня займемся боковыми панелями (сайдбарами).
Как бы мы их ни разместили, надо позаботиться о том, чтобы они не были перегружены, и информация в них была удобно упорядочена.
Профиль
Первое, что обязательно нужно сделать - создать гаджет с вашим фото и приветственным словом, где должно быть указано ваше имя и, желательно, город. Может быть, вам это кажется не важным, но это ОЧЕНЬ важно! Я много гуляю по блогам незнакомых людей и в первую очередь ищу информацию о хозяине - кто, как зовут и откуда. Имя нужно при написании комментариев, фото важно для зрительного контакта, ну а город - это просто интересно, вдруг вы - мой земляк? :)
Да, в Блоггере есть стандартный гаджет Профиль, который отображает ваш аватар и информацию, которую вы указали в профиле. Можно воспользоваться и им, выглядит он так:
Я сама его не очень люблю, во первых, потому что он слишком стандартный для наших с вами уникальных блогов. :)) К тому же, в нем маленькая фотография. А еще информация отображается одинаковая на все блоги, и если у вас в одном аккаунте несколько блогов, посвященных разным темам, это не удобно.
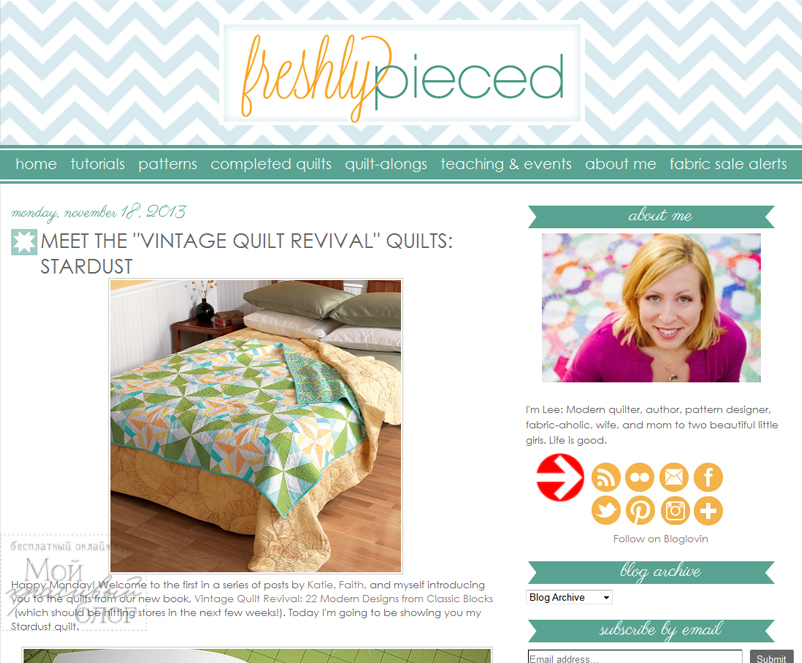
Поэтому я советую создавать свой собственный уголок информации. :) Его можно оформить в одном стиле с остальными деталями блога. Вот такие красивые примеры я для вас нашла:
Давайте создадим себе красивый профиль. Я уверена, большинство из вас справится с этим без труда. Но, судя по вопросам к предыдущим урокам, некоторым моментам лучше уделить особое внимание. :) Поэтому я покажу, как сделала свой профиль, чтобы напомнить вам о некоторых простых чудесах Фотошопа. :)
Итак, открываем наше фото и выделяем круг инструментом Elliptical Marquee Tool (он прячется под инструментом Rectangular Marquee Tool. Чтобы открыть его, нажмем на нижний правый уголок кнопки - появится меню с остальными фигурами), зажав клавишу Shift:
Обрезаем изображение: Image->Crop:
Теперь нажимаем клавиши Ctrl+J - получаем обрезанное до круга изображение на новом слое. Нижний слой можно сделать невидимым, нажав на глазик:
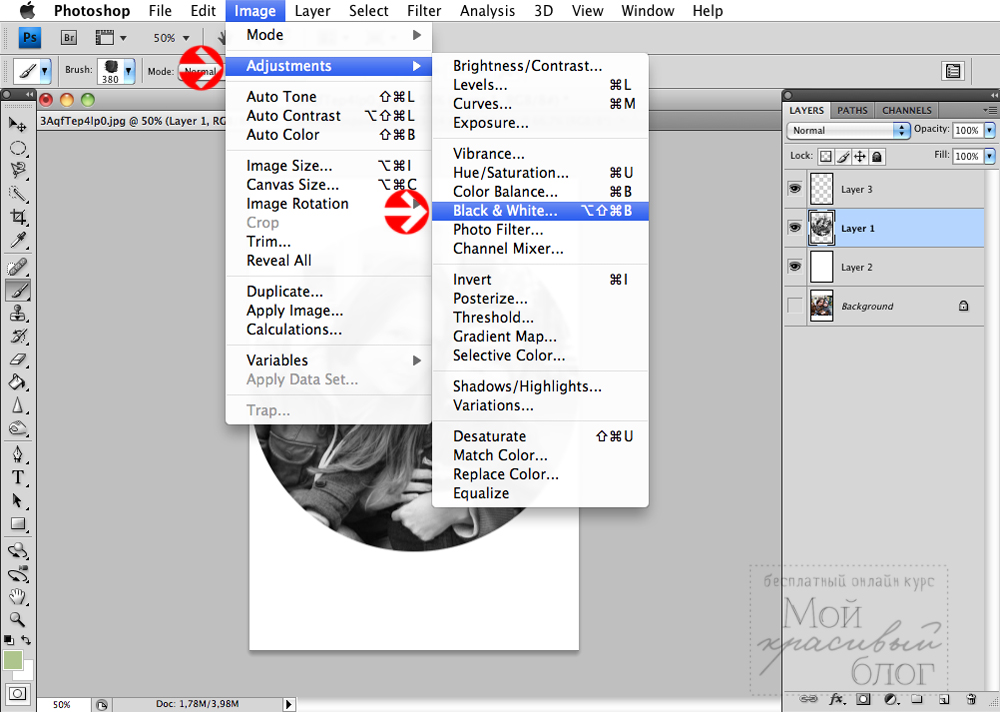
Если мы хотим черно-белое фото, идем в Image->Adjustments->Black&White... В появившемся окошке регулируем ползунки, пока не будем довольны результатом.
Увеличим канву, чтобы было место для надписей и украшений (Image->Canvas Size). Для наглядности можно создать временный слой с белым фоном. Теперь можно добавлять нужные элементы. Не забывайте каждый элемент создавать на новом слое!
Я сделала заголовок с кистью-мазком и небольшое приветствие инструментом Horizontal Type Tool:
Приветственное слово лучше делать компактным. :) Более развернуто вы сможете написать во вкладке Обо мне.
Убираем глазик у белого фона и сохраняем картинку в формате PNG.
Вставим наш профиль в блог. Для этого используем гаджет HTML.
Код такой:
Сохраняем и смотрим:
Итак, открываем наше фото и выделяем круг инструментом Elliptical Marquee Tool (он прячется под инструментом Rectangular Marquee Tool. Чтобы открыть его, нажмем на нижний правый уголок кнопки - появится меню с остальными фигурами), зажав клавишу Shift:
Обрезаем изображение: Image->Crop:
Теперь нажимаем клавиши Ctrl+J - получаем обрезанное до круга изображение на новом слое. Нижний слой можно сделать невидимым, нажав на глазик:
Если мы хотим черно-белое фото, идем в Image->Adjustments->Black&White... В появившемся окошке регулируем ползунки, пока не будем довольны результатом.
Увеличим канву, чтобы было место для надписей и украшений (Image->Canvas Size). Для наглядности можно создать временный слой с белым фоном. Теперь можно добавлять нужные элементы. Не забывайте каждый элемент создавать на новом слое!
Я сделала заголовок с кистью-мазком и небольшое приветствие инструментом Horizontal Type Tool:
Приветственное слово лучше делать компактным. :) Более развернуто вы сможете написать во вкладке Обо мне.
Убираем глазик у белого фона и сохраняем картинку в формате PNG.
Вставим наш профиль в блог. Для этого используем гаджет HTML.
Код такой:
<center><img width="ширина картинки в пикселах" src="адрес картинки" /></center>
Ширину картинки ставим не превышающую ширину панели - иначе будет смотреться некрасиво. Не забывайте об этом когда будете оформлять и другие гаджеты! Очень часто в блогах встречаются огромные картинки на панелях - это смотрится очень неаккуратно. Но теперь мы знаем, как это исправить :)
Сохраняем и смотрим:
Есть очень много вариантов оформить фото-профиль - все зависит только от вашей фантазии!
По такому же принципу можно добавить на панель красивые заголовки, например Конфетки (а ниже уже будут располагаться все конфетки))).
Теперь добавим другие гаджеты на свое усмотрение. Выбирайте только полезные, перегружать панели нам ни к чему. Я часто встречаю огромной длины панели в блогах! Чего на них только нет: и часы, и новости со всего мира, и лента последних сообщений любимых блогов, какие-то цитатники, движущиеся картинки, не имеющие отношения к содержанию блога, календари, погода, конвертер валют...!! Зачем? Часы у каждого пользователя есть на компьютере, как и календарь. Мировые новости вряд ли кто-то будет заходить читать именно к вам, для этого есть специальные порталы. Для чтения ленты тоже есть сервисы - следить за обновлениями любимых блогов на панели совершенно неудобно, к тому же этот гаджет занимает огромное место! Плюс ко всему, все эти вещи жутко тормозят загрузку страницы, что чревато потерей читателей, ведь не у всех есть скоростной интернет. Я уже не говорю о том, что такие панели выглядят неакуратно. Даже если на них и есть полезная информация, читатель ее просто не найдет за всем этим великолепием))) Потому оставляем только все самое нужное!
Созданные гаджеты можно перемещать во вкладке Дизайн.
И не забывайте про возможность размещения гаджетов внизу страницы, в нижнем колонтитуле блога - это очень удобно! У себя в блоге я добавила туда Архив блога и Ярлыки.
Где читать любимые блоги?
Судя по вашим вопросам, этого момента тоже стоит коснуться) Хотя я в этом понимаю не очень много, может кто-то из вас хочет дополнить эту тему в комментариях, буду рада.
В двух словах, существует множество сервисов для чтения блогов, на которые вы подписаны. В них все обновления видны в вашем личном кабинете, и вы можете читать там сообщения, отмечать прочитанные, и оттуда переходить в блоги для комментирования. Вот тут есть небольшой список таких сервисов: Популярные RSS-ридеры
После закрытия прошлым летом Гугл Ридера, которым почти все мы пользовались, большая часть моих знакомых перешла на Bloglovin. Это очень простой и понятный сервис, я и сама отдаю предпочтение именно ему. У него существует и мобильное приложение, что очень удобно для тех, что читает блоги с мобильных устройств.
Но я регистрировалась там еще до закрытия Ридера и мне удалось, нажав одну кнопку, автоматически перенести туда все свои подписки. Теперь я не знаю, возможно ли это. Подскажите, если кто знает? Я нашла только возможность вносить каждый блог отдельно.
Надеюсь, вы найдете время зарегистрироваться и разобраться. Поверьте, это стоит потраченного времени, ведь потом вы будете здорово его экономить, пользуясь удобными сервисами. :)
Размещение кликабельных картинок
Судя по вашим вопросам, этого момента тоже стоит коснуться) Хотя я в этом понимаю не очень много, может кто-то из вас хочет дополнить эту тему в комментариях, буду рада.
В двух словах, существует множество сервисов для чтения блогов, на которые вы подписаны. В них все обновления видны в вашем личном кабинете, и вы можете читать там сообщения, отмечать прочитанные, и оттуда переходить в блоги для комментирования. Вот тут есть небольшой список таких сервисов: Популярные RSS-ридеры
После закрытия прошлым летом Гугл Ридера, которым почти все мы пользовались, большая часть моих знакомых перешла на Bloglovin. Это очень простой и понятный сервис, я и сама отдаю предпочтение именно ему. У него существует и мобильное приложение, что очень удобно для тех, что читает блоги с мобильных устройств.
Но я регистрировалась там еще до закрытия Ридера и мне удалось, нажав одну кнопку, автоматически перенести туда все свои подписки. Теперь я не знаю, возможно ли это. Подскажите, если кто знает? Я нашла только возможность вносить каждый блог отдельно.
Надеюсь, вы найдете время зарегистрироваться и разобраться. Поверьте, это стоит потраченного времени, ведь потом вы будете здорово его экономить, пользуясь удобными сервисами. :)
Размещение кликабельных картинок
Часто на панели нужно разместить картинку с активной ссылкой (например, на конфетку). Один способ мы с вами уже узнали на прошлом уроке. Это HTML код, который мы использовали для вкладок.
Есть и другой способ, более простой, но менее гибкий. Хотя, в некоторых случаях он может подойти. Добавляем на панель гаджет Изображение:
Добавляем новый гаджет, нажав на плюсик, видим такое окно:
Заполняем все пункты (Подпись - не обязательно). В поле Связать указываем страницу, на которую должна вести картинка.
Изображение можно загрузить с вашего компьютера или указать ссылку на него, если оно опубликовано в Интернет.
Если изображение загружено правильно, оно появится для просмотра:
{Девочки, у меня в поле Связать ошибка - два раза написано http:// - должно быть один раз! :)}
Если изображение большое, не забудьте поставить галочку Сжать до размера экрана.
Если изображение большое, не забудьте поставить галочку Сжать до размера экрана.
Когда все готово, жмем Сохранить.
В блоге это выглядит так:
Список ссылок
На панель блога можно добавить ссылки на другие страницы. Так можно разместить те страницы, которые не попали в верхнее меню.
Для этого добавим гаджет Список ссылок:
В появившемся окне заполняем пункты Новое название сайта (так ссылка будет отображаться у нас на панели), вставляем URL.
Для увеличения количества ссылок, нажимаем Добавить ссылку.
Все добавленные ссылки отображаются ниже. Их можно редактировать (Edit), удалять (Delete) и менять их порядок, щелкая на стрелочки вверх и вниз.
После сохранения гаджета в блоге появляется вот такой список:
Вы спрашивали меня, можно ли заменить маркеры в этом списке. Я долго билась над этим вопросом и все-таки нашла ответ. :) Наверняка, есть и другие способы это сделать, но я нашла этот и мне он нравится.
Для начала выбираем картинку, которая станет маркером для нашего списка. Ее можно найти в интернете или сделать самому. Главное, чтобы она была совсем маленькая, не больше 16 х 16 пикселей.
Теперь пойдем в Шаблон -> Настроить -> Дополнительно -> Добавить CSS. Мы уже были там, когда центровали нашли вкладки. Вставляем туда следующий код:
ul {
list-style:url("адрес изображения");
}
И применяем к блогу.
Затем идем в Дизайн и создаем новый гаджет HTML. Вносим туда такой код:
<div style="text-align: left;"><ul>
<li><a href="адрес страницы">название страницы</a></li> <li><a href="адрес страницы-2">название страницы-2</a></li> <li><a href="адрес страницы-3">название страницы-3</a></li> </ul></div>
Вставляем адреса страниц и их названия. Вы можете сделать сколько угодно ссылок, добавляя эту строчку:
<li><a href="адрес страницы">название страницы</a></li>
В результате вместо скучных ссылок с кружочками получается вот такая красота)))
Кнопки социальных сетей
Социальные сети сейчас очень популярны и размещение ссылок на ваши сети в блоге - это не только удобно, но и полезно, ведь это реклама ваших ресурсов и бесплатный способ их продвижения.
У себя в блоге я разместила несколько кнопок слева под шапкой, мне кажется это место удачным:
Magda Mizera в одном из своих дизайнов разместила такие кнопки над шапкой.
Если у вас будет много кнопок, в несколько рядов они тоже могут смотреться красиво:
Как же создать такие кнопочки?
Есть несколько сайтов, где предлагается установить уже готовые кнопки.
Вот тут есть хорошая подробная инструкция к одному из них: Как вставить кнопки социальных сетей в Блоггере.
Это быстро и удобно, а главное, не нужно ничего рисовать самому. :) Но тогда кнопки будут выглядеть стандартно:
Это удобно для навигации, но не всегда подходит по стилю к блогу.
Есть и другие порталы с более необычными кнопочками, например этот:
Но больше всего мне нравится вот эта подборка:
Здесь есть очень симпатичные варианты, и не только социальных сетей, но и изображений, которые можно использовать как вкладки или разделы блога.
Хорошо, если какой-то из вариантов кнопок соцсетей вам понравился или подошел. А что если ни один не подходит под ваш стиль и цветовую схему блога? Тогда можно стилизовать их на свой вкус!
Откроем одну кнопочку в Фотошопе.
Сначала поменяем цвет в соответствии со своей палитрой. Есть несколько способов это сделать:
- Самый ленивый и топорный. :) Наверное, мастера Фотошопа сейчас покрутили бы пальцем у виска, но мы же не мастера Фотошопа. :) Поэтому открываем Image->Adjustments->Hue/Saturations
Двигаем бегунок Hue и наслаждаемся зрелищем того, как наша иконка меняет цвет. :)
Чтобы сделать ее светлее или темнее, поменяем значение параметра Lightness.
Этот способ подойдет только если в вашей иконке один цвет.
2. Второй способ чуть сложнее, но зато он позволяет заменять каждый цвет изображения отдельно.
Вот тут есть пошаговый мастер-класс использования инструмента Replace Color: Замена цвета.
Теперь ваша иконка нужного цвета.
Можно добавить ей теней или придать текстуру кистями. Я поставила на нее белую прозрачную кляксу кистью:
Сохраняем иконку в формате PNG, чтобы фон остался прозрачным:
Теперь создаем иконки всех сетей, которые нам нужны.
Когда все готово, поставим их на боковую панель (или в любое другое место).
Во вкладке Дизайн создадим новый гаджет HTML.
Скопируем туда такой код:
<a href="адрес страницы, куда ведет кнопка"><img src="адрес изображения кнопки" width="ширина кнопки в пикселях"/></a>
Ширину кнопок можно менять прямо в коде. Например, мои кнопочки оказались слишком большими и мне пришлось уменьшить каждую до 34 пикселей, чтобы они уместились в один ряд на панели.
Чтобы сделать кнопку почты нужен немного другой код:
<a href="mailto:ваш адрес электронной почты"><img title="mailto" src="адрес изображения кнопки" width="ширина кнопки в пикселах"/></a>
Нажимая на такую кнопку, посетитель сразу будет загружать форму для отправки письма вам на почту.
После того как мы заполнили все коды, добавим тег центровки. Это нужно чтобы наши кнопки красиво отображались посередине панели, а не съезжали влево. Перед самым первым кодом вставим тег: <center> А в конце последнего: </center> То есть выглядеть это должно так: <center>Все наши коды кнопок</center>
Сохраняем и проверяем. У меня получилось так:
Еще я попробовала поставить кнопки над шапкой, но мне в данном случае это показалось неудобным:
Как разместить что-то над шапкой можно почитать тут: Добавляем гаджет над заголовком.
Обязательно проверьте, чтобы все кнопочки работали и вели на правильные страницы. Если что-то не так, вернитесь и поверьте каждый знак - может вы что-то забыли скопировать или, наоборот, код содержит лишние знаки.
Я не стала описывать много способов создания соц-кнопок в Фотошопе. Как и с вкладками, вы сможете сделать свои уникальные кнопочки. После тех результатов, что я вижу в ваших блогах каждую неделю, в вашей фантазии я не сомневаюсь. :))
---
Я уже высказывала мнение: панели должны быть по максимуму разгружены. Чем меньше в них разной информации, тем проще посетителю найти нужную. К тому же, разноплановые гаджеты выбиваются из общего стиля, портят его.
Но вы задавали мне разные вопросы по ходу курса и я обещала на них ответить. :) Поэтому ниже я напишу, как поставить несколько гаджетов, которые вас интересовали. Но это не значит, что я советую их использовать или считаю полезными.
Топ комментаторов
Как обычно идем в Дизайн->Добавить гаджет->HTML. Вставляем следующий код:
<script type="text/javascript">
function getYpipe(feed) {
document.write('<ol>');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
if(feed.value.items[i].link == "")
var item ="<li>" + feed.value.items[i].title + "</li>";
else
var item = "<li>" + "<a href="+ href + '" target="_blank">' + feed.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=адрес вашего блога
&ExcludedNick1=ник, который нужно исключить из списка (например, ваш)
&ExcludedNick2=другой исключаемый ник (можно пропустить)
&ShowHowMany=количество комментаторов с списке
&_callback=getYpipe
&_id=23022d7836bf2dd3c10a329feb9be26a
&_render=json"
type="text/javascript"></script>
Изменяем те места, что выделены курсивом. Сохраняем, у меня получилось так:
Честно говоря, не знаю, за какой период отображаются комментарии - может за последнюю неделю? Наверное, их количество обновляется по мере добавления.
Последние комментарии
Назначение этого гаджета лично мне не понятно)) Все комментарии из вашего блога ведь приходят к вам на почту. Но надо, значит надо)))
Не буду писать свой мануал, потому что нашла хороший готовый вот тут: Последние комментарии (2 варианта)
У меня по второму варианту (с небольшой корректировкой) получилось так:
---
Далее интересная информация о корректировке расположения гаджетов на панели.
Меня, как и некоторых из вас, давно интересовал вопрос об изменении расстояния между гаджетами. И я нашла такой вот интересный способ решить эту проблему) Немного странноватый, но работает! ))
Вот пример с моей панелью. Мне не нравилось расстояние между полями подписки и поиска:
Чтобы уменьшить расстояние между двумя гаджетами, нужно вставить между ними третий. :)) Добавляем новый гаджет HTML. И вписываем туда такой код:
<div style='margin: -5px 0px -5px 0px'> </div>
Оба значения -5 можно менять в меньшую сторону для уменьшения расстояния. Например, чтобы добавиться нужного эффекта, мне пришлось поставить значения аж -20.
Сохраняем, вставляем между гаджетами и радуемся результату. :)
Домашнее задание
1. Создайте свой фото-профиль.
2. Продумайте расположение гаджетов на вашей панели (-ях). Проведите анализ тех, которые есть у вас сейчас - каждый ли из них вам нужен? Создайте и оформите те, которых не хватает.
3. Изначально я планировала восемь уроков по курсу, так как думала давать меньшее количество информации в одном уроке. Но с теми шагами, которые мы делаем каждую неделю, восьми уроков будем слишком много. Поэтому, уроков будет меньше. Если у вас есть что-то, что вы еще не узнали - напишите в комментариях, я постараюсь это учесть и дописать, пока есть время.
В своем посте дайте, пожалуйста, активную ссылку на пятый урок. Линки для добавления постов будут открыты до 12 марта 12:00 (по Москве). Следующий урок выйдет 13 марта.
Если у вас появятся какие-то вопросы по этой теме, пишите их в комментариях. Отвечать я тоже буду в комментариях, чтобы вопросы не повторялись. Дорогие, перед тем, как задать вопрос, пожалуйста, проверьте, не задавали ли его уже выше. Давайте общими усилиями экономить наше с вами время. :)










































Алена, я "заочный слушатель" курса, но читаю его взахлеб, как приключенческий роман и с нетерпением жду продолжения! все очень хорошо изложено и красиво проиллюстрировано. Спасибо огромное!
ReplyDeleteОбалдеть! Простите, но урок классный!))))))))))) Спасибо, Алёна!
ReplyDeleteКакой труд проделала! Спасибо!
ReplyDeleteАлёна, я тоже снимаю шляпу! Такой урок! И на кучу вопросов ответила :) В дальнейшем, для себя поняла, что нужно иметь где-то под рукой таблицу html-кодов ))
ReplyDeleteА про разгрузку боковых панелей полностью согласна, в начале, конечно, все интересно, но постепенно понимаешь, что многое избыточно, поэтому и задумалась над облегчением панелей с самого начала (для этого и начала тогда рисовать всякие прототипы своего блога)) )
Созрел вопрос и у меня. Очень нравятся ваши разделители между постами - облако разноцветных шариков. Потыкалась, поняла, что видимо стандартно в блоггере такой разделитель не добавить, он добавляется только после всех сообщений на странице. Полагаю, надо менять сам html код шаблона, да? Если будет время, поделитесь секретом. Пока, конечно, попробую сама разобраться :)
DeleteВ следующем уроке мы будем это делать :-)))
DeleteАлена, Спасибо тебе огромное за твой труд!!! Алена, у меня вопросик - а как сделать так, чтобы вокруг фотографии был на несколько мм белый фон (окаймляющая полоса), в потом тонкий круг (тоже окаймляющая полоса), но цветной? Я такое хотела добиться еще и в шапке. Возможно. это было но уроках, но... я упустила из вида...
ReplyDeleteТы имеешь ввиду Фотошоп? а то я сначала подумала, что ты хочешь, чтобы у тебя все фото так отображались в блоге с рамкой))
DeleteЕсли в фш, то после кадрирования и обрезания до круга, увеличь немного канву со всех сторон. В затем нарисуй круг инструментом Ellipse. Только поставь у него в свойствах - без заливки. Потом можно в слоях менять обводку - ее размер и цвет. Так и получится то, чего ты хочешь)
This comment has been removed by the author.
DeleteАлена, отличные у тебя уроки! супер просто! я тоже "заочный" слушатель, много что сама стараюсь делать, так как по второму образованию веб-программист и в блоге воплощаю свои "креативности") по поводу сервиса blogloving - придется все делать в ручную, пока сервис Google reader не был закрыт, можно было извлечь нужный архив с информацией и загрузить в blogloving напрямую, но сейчас, увы, этого сделать уже нельзя, так как вся информация полностью удалена и файл они почему-то не записывают( сама столкнулась с такой проблемой несколько дней назад и очень опечалилась...
ReplyDeleteОльга, спасибо!
DeleteДа, я так и поняла, что нельзя( Жаль. Но они там так легко добавляются даже по одному!
Аленочка, подскажи а будет ли ещё рассматриваться вопрос как на боковую панель можно добавить слайд-шоу и различные к примеру инстаграммы и т.д.?
ReplyDeleteСвета, кнопку на инстаграм лучше сделать в ряду с остальными социальными кнопками, как в этом уроке написано.)
DeleteА про слайд шоу напишу тогда!)
Ого, сколько всего! Круто! Спасибо большое!!!
ReplyDeleteАлена -ты мега-мега умничка!!!Сколько всяких полезностей нам даешь)))Так все подробно расписываешь, Спасибочки тебе большое))))
ReplyDeleteОбязательно присоединюсь, как только время появится))))))здорово, отличный урок) не хочу опять (напартачить)....
ReplyDeleteно я не "глупая" как это интерпритировали меня в ответах у некоторых девочек в блогах, я просто "неопытная", как то неприятно было прочитать такое про себя - хотя имен там не называлось)))
надеюсь я тоже ничего обидного не написала, потому как сталкивалась частенько руки пишут в одной интонации, а читается совсем по другому)
(улыбающийся смайлик)))
Эля, вы меня имеете ввиду? Я вас глупой не называла))
DeleteЯ кажется поняла, про какой вы комментарий говорите) Я только ваши слова ведь повторила, которые вы сами сказали) Но это и правда выглядит грубо простите. Я не считаю вас глупой, это правда.
Delete))) надеюсь и я вас не обидела
Deleteпросто поторопилась, везде хочется успеть... у меня просто сейчас пошив идет на выставку МФ и все время на него, а тут такая возможность красоту навести....вот и хотела и там и там... но за 2 зайцами как видимо ...
надеюсь постики не удаляться и всегда будут доступны, что б мне уже конкретно сесть и поколдовать)))) а то самой этого совсем не осилить)))
(подмигивающий смайлик))))
Отличый урок, спасибо! Как раз давно хочу добавить профиль в боковую панель, да все рукине доходили. А так лично мне очень интересно было бы узнать, как сделать облако тэгов, в котором используются картинки и крутятся типа карусели, уменьшаясь или увеличиваясь. Или какие-то красивые слайд-шоу. Хочется, чтобы читатель сразу видел моих зверей без необходимости долго кся в блоге.
ReplyDeleteОй, простите, копаться в блоге. Пишу с планшета, а тут блоггер сильно глючит:((
DeleteАлёна, спасибо! Не перестаю благодарить за такие полезные и понятные уроки! Я пока не всё успеваю попробовать сделать, но понемножку меняю блог (тренируюсь пока на запасном, а вот как научусь, как научусь - и наведу красотищу в основном!:))))
ReplyDeleteО, спасибо за код списка комментирующих, а то мой перестал работать. Я тоже не понимаю, какую выборку он берет... раньше брал только 500 первых комментов, но сейчас в списке комментариев вроде все видны, и где-то я что-то слышала про первую тысячу комментариев для этого виджета, но это не достоверная информация.
ReplyDeleteИ еще дополнение по сохранению картинок с прозрачным фоном. Вчера ходила по блога девочек-участниц, и видела, что некоторые с этим столкнулись. При сохранении надо выбирать не сохранить, а "сохранить как", и тогда там будет формат пнг.
Алена, а как добавить Google+ пишет ввести идентификатор, а я не понимаю, где его взять((? захожу по ссылке как найти, а там сплошные коды
ReplyDeleteНаташа, я так поняла, что ты ищешь свою страницу гугл+, чтобы сделать на нее кнопку? а ты вообще к нему подключена? Я когда сюда захожу, сразу попадаю к себе на страницу.. https://plus.google.com
DeleteАлена, похоже, благодаря вам, мой блог действительно станет лучше :) БлОгодарю :)
ReplyDeleteАлена, все супер, есть вопрос, не могу понять куда код вставлять для загрузки фото - профиля?
ReplyDeleteВ новый гаджет HTML на бок панели)
DeleteАлёна, огромное спасибо, что поделились моей подборкой иконок :)
ReplyDeleteАлександр, это вам за нее спасибо!! :)
DeleteАлена, спасибо за 5 урок!
ReplyDeleteВопрос возник, когда я нажимаю Crop (у меня это кадрировать в русском фш) то не появляется прозрачный фон сзади - остается прежним.. и не появляется слой новый.. в чем может быть проблема?
Спасибо!
Так и должно быть. После этого надо нажать CTRL+J, и нижний слой отключить. Все написано в уроке)
DeleteСпасибо, получилось, еще глазик на первом слое нужно было убрать)
DeleteНаши вопросы наверное такие глупые))) простите.
Аленушка, я так благодарна тебе за уроки!!!! Мой блог по-моему уже стал выглядить лучше :*)
ReplyDeleteАлёна, у меня вопрос на будущее так сказать))). Вот я сделала дизайн блога на "пробном блоге" хочу его перенести на блог основной, но основной блог у меня с другим названием. Если я перенесу новый дизайн - не пропадёт ли в поисковиках мой основной блог, не нарушится ли что либо вообще. Извините если бестолково пытаюсь объяснить свои мысли.
ReplyDeleteНикуда ничего не пропадет)))
DeleteАлена, подскажи, пожалуйста, все с этим фото профилем мучаюсь, и 4 и 5 уроки перечитала, маленько разобралась, только картинка так и не появляется, уменьшила свое фото до 200 пикселей по ширине, при ширине боковой панели 290 пикселей , это нормальный размер, почему фото не появляется, можетт не то с Пикаса копирую, открыла фото на пикасе https://plus.google.com/photos/101241055852132149214/albums/5977187006623671137/5987666872750694930?authkey=CIbWneGfwIm2xAE&pid=5987666872750694930&oid=101241055852132149214
ReplyDeleteэту строчку копировать?
Надо на саму картинку правой кнопкой нажимать и выбирать Копровать адрес изображения
Deleteвот он https://lh5.googleusercontent.com/gfJ8ClAS1xi78e-nVEAC6V7dMBhrkU2MC7ib2R8G3xY=w200-h299-no
спасибо, точно, я совсем забыла об этом, сижу пол дня за компьютером и осваиваю два урока, прошлый пропустила, лазарет дома.
DeleteВсе получилось, мне так нравится, как блог у меня преобразился, спасибо огромное ещё раз.
DeleteАлена, огромное вам спасибо! Пока я не бралась за блог, но летом думаю пройти все ваши уроки. Но есть вопрос, может банальный - где лучше скачать Photoshop.( так как я работаю обычно в другом редакторе).Заранее благодарна!
ReplyDeleteВ комментариях к первым трем постам об этом много говорилось, посмотрите)
DeleteУрок отличный:) кнопки сделала:)
ReplyDeletehttp://snow-white-rabbit.blogspot.com/
у меня есть еще одна тема мо поможешь с ней? когда пост отрутый длинный сделать кнопку сбоку быстрого перехода наверх:)
Не перестаю благодарить:)
Да, кнопка наверх будет в след уроке)
DeleteАлена, для профиля фото нужно сразу уменьшить перед открытием в фш?
ReplyDeleteСпасибо!
А как перед открытием размер менять? Размер меняется же в фотошопе)))
DeleteКлассный урок) Очень полезный!) А у меня вопрос насчет фотографии на панельке) А как сделать эффект прозрачности при наведении на нее?))))))) Просто увидела у вас и мне тоже захотелось) Научите такой хитрости?)
ReplyDeleteАлена, вопрос такой: если мы сделаем гаджет HTML с приветствием ( вместо профиля ) как быть с аватаркой? Аватарка ( или фото ) у нас ведь в профиле. Какая картинка будет отображаться в комментариях к постам? Та, что сохранена в профиле?
ReplyDeleteконечно та что в профиле. Фото что вы вставляете на панель никак не влияет на профиль - это просто картинка
DeleteАленушка! большой поклон ваз за такой гигантский труд!!
ReplyDeleteАлена, ещё вопросик, как сделать чтобы мой фото профиль был просто на фоне блога, а не на белом фоне как у меня сейчас, вообще он у меня на прозрачном, как убрать этот прямоугольник?
ReplyDeleteНадежда, я вот вам на вопросы отвечаю, а у вас в блоге нет ни поста с дз, ни баннера проекта, который я просила повесить... Как-то странно...
Deleteуже все есть
DeleteВ вашем шаблоне так устроено, что все гаджеты располагаются в отдельных рамках. Вам нужно поменять шаблон, чтобы все смотрелось единым целы
Deleteспасибо!
DeleteЛенок фото сделала, все получилось. Но я так и не поняла как его поставить на страницу, где этот гаджет HTML находится, где его поменять.
ReplyDeleteИнна, это ты мне?)))
DeleteАлена, огромное спасибо!!! Многое почерпнула.
ReplyDeleteПро "перегруз" блога - согласна на 100%.
Мне нравятся кнопки "соц.сетей" тут: http://share.pluso.ru/?newnew
Регистрация не требуется.
Вера, спасибо за такую ссылочку!!!
DeleteДа,да, не привычное обращение. Алена где этот HTML искать.
ReplyDeleteВ прошлом уроке было про то как выставлять новый гаджет)
ReplyDeleteС гаджетами разобралась, Ален ты прости что приходится так часто задавать может и совсем простые вопросы. Но для меня это все новое и неведомое.Вопрос, что такое src="адрес картинки", не пойму где его взять. И ширина картинки в пикселях 280, у меня что я сделала просто огромная, как то уменьшить. Заранее огромное спасибо!!!!
DeleteУменьшаются картинки кодом width="ширина картинки в пикселях" (это есть в этом уроке). Еще можно перед сохранением и в фотошопе уменьшить сразу до нужного размера (Image->Image Size)
DeleteЧтобы получить адрес картинки, нужно ее на любой сервис загрузить в интернет. Потом там где ее загрузила, нажимаешь правой кнопкой мыши, и там выбираешь что-то типа Копировать адрес изображения (на разным компьютерах может быть немного по разному написано) . То что скопируется вставляешь в код между кавычек
Аленочка, спасибо за замечательный урок. У меня такой вопрос.
ReplyDeleteЗагрузила на боковую панель страничку со своим маркером. Выравнивалось по левому краю. Исправила чтоб по центру, Саму страницу отцентрировало, а маркер так и остался слева. Может не в том месте поставила. Помоги пожалуйста??
Да, так и есть:( я специально добавила в код выравнивание по левой стороне, а то по центру смотрится совсем плохо (
Deleteа вон что, а я всю голову сломала куда ж этот центр поставить))
Deleteвсе равно спасибо)
Алена...я прям не знаю...замучалась просто...у меня в фотошопе не получается вырезать круглую фотку,выделется кружочком все хорошо,но когда нажимаю Image-Crop,вырезается квадрат.....((( что это может быть?Может Вы знаете?
ReplyDeleteСветлан, все правильно. В уроке есть ответ на ваш вопрос. Просто сделайте все как написано)
DeleteДа,да,только у меня фотка остается квадратной,а не так как у Вас круглая в окружении белого квадрата....
Deleteа это не тут?
DeleteТеперь нажимаем клавиши Ctrl+J - получаем обрезанное до круга изображение на новом слое. Нижний слой можно сделать невидимым, нажав на глазик
Спасибо,спасибо,спасибо!!!получилось!!!!все понаделала,все понажимала и Ctrl+J тоже нажимала и в итоге получилось!!!!
DeleteАлёна, преогромнейшее СПАСИБО за уроки!!! С каждым всё интереснее и одно удовольствие работать, когда всё так понятно.
ReplyDeleteУ меня предложение/вопрос.
Увидела на сайте страницу, внутри которой надписи-ссылки, а когда на них кликнуть открывается страница с албомом фотографий.
Как здесь:
http://www.katrinblack.com/p/album.html
Возможно ли такое сделать в блоге? Очень нравится и мне кажется, может многим пригодиться как портфолио.
Жанна, спасибо за предложение
DeleteЭто просто странницы с ссылкам на них. Как создавать страницы мы узнали из прошлого урока)
Спасибо, как всё просто, а я то думала, что для этого нужно что-то особенное в блог :)
DeleteАлена привет)) я вот уже тоже немного начала менять свой блог и конечно благодаря твоим урокам))ты такая молодец,столько инфы полезной))очень здорово!вот читаю твои уроки от и до))класс!вот меняю свое фото и описание,подскажи пож.где найти кисть чтобы была как малярная лента?будто оторвали и наклеили?)не могу найти,может подскажешь,что то похожее?буду признательна!
ReplyDeleteДаша, мне не попадалась, но в 3м уроке я давала ссылку на мк, как самому нарисовать декоратичный скотч в фш))
DeleteДа спасибо)я видела этот мк,но там скотч немного не такой,какой хотелось бы)ладно буду экспериментировать сама))спасибо огромное за твой труд!он бесценен)
DeleteАлена, я сейчас разбираюсь с пунктом "изменение маркеров для ссылок". У Вас в посте на картинках "было-стало" изменения произошли не только в маркерах, но и в шрифте ссылок. Как этого добиться, не могу понять?:)
ReplyDeleteИ еще вопрос по той же теме: в этом блоге у Вас на правой панели под фото, подпиской и поиском тоже гаджет "Список ссылок"?
Даша, шрифт меняется сам, ведь мы тут используем другой код вместо гаджета Список ссылок.. а у вас он остается таким же?
DeleteУ меня это не список ссылок, это гаджет HTML с такими кодами: <*a href="ссылка страницы">название страницы<*/a><*/br> (звезды убрать)
А я не пробовала пока что, просто заметила, что у Вас он поменялся:)) С HTML, кажется, поняла, буду пробовать по-разному! Очень интересная информация, в голове пока только не уложилась:))
DeleteС лежу внимательно за вашими уроками)). Уроки фотошопа, очень полезны. Узнала много из того, чего не знала. Хотя платформу блоггер кажется с ног наголову перевернула.
ReplyDeleteАлена, здравствуйте! У меня проблемка=(((((((((((( никак не хочет загружаться фото, в пикассо добавилось, нажимаю правой кнопкой по фото "копировать полный путь", вот еще такой вариант пробовала "Скопировать URL", выглядит все вот так
ReplyDeletesrc="https://plus.google.com/photos/109581665898800185357/photo/5988108240571450594"
честно промучалась около 4х часов и решилась вас побеспокоить=(((((((
Аленушка, я разобралась=))))) как говорится: "утро вечера мудренее"))))))))))))))))))
ReplyDeleteАлена, спасибо вам за уроки! Я тут, можно сказать в тихушку пользуюсь ими)))) Очень качественный подход!
ReplyDeleteАлена, подскажите, пожалуйста - я сделала кнопки и они ведут непосредственно на страницы. А как можно сделать, чтобы открывалось окно - Поделиться на этой странице (как на обычных кнопочках)?
DeleteЯ подумаю и отвечу вам вечерком)
DeleteАлена, я вот тут столкнулась с такой проблемой: сделала кнопочку своей почты, а она никуда не ведет, нажимаешь на нее и ничего не происходит, остаюсь на своей же странице((( думала, может я что не так делаю... прошлась по блогам девочек-участниц, понажимала их кнопочки-почты и такая же история - кнопка никуда не ведет((( В чем может быть дело?
ReplyDeletehttp://flyscrap.blogspot.ru/ - вот мой блог
DeleteСаша, я проверила, у меня в твоем блоге все открывается - и с компа и с айфона)) Сразу загружается мой почтовый ящик и пустое письмо с твоим адресом. Может быть у тебя на компьютере что-то не установлено?..
Deleteу меня та же проблема( кнопка почты никуда не ведет
DeleteАлёночка, подскажите, пожалуйста: как добавить гаджет вот такой как у всех и у вас "Join this sate", просто то что я пытаюсь поставить не совсем то, с моей фоткой загружается "Google+ Badge", как то так=))))) заранее благодарю!
ReplyDeleteСветлана, это гаджет Постоянные читатели, он из стандартный блоггеровских. Создайте новый гаджет и в разделе Другие Гаджеты он самый первый.
Deleteспасибо большое!!!! так легко и просто, я даже туда не догадалось нажать=)))))))
DeleteАлена, а можно в следующем уроке рассказать как поменять цвет у гаджета "Постояные читатели"?
ReplyDeleteИрина, цвета можно поменять, но не всех элементов - только текста и ссылок. Это делается во вкладке Дизайн и далее в гаджете Постоянных читателей
DeleteЭто я нашла.. Я думала есть какой-нибудь способ поменять цвет синего прямоугольничка, в котором написано "Присоединиться к сайту", вот у тебя он прозрачный, например... Или белый...
DeleteАлёна добрый день. у меня не получается добавить фотографию профиля. в самом блоге я фото изменила,( через гугл+). после того как я создала новый гаджет HTML. и ввожу код. у меня отображается пустая картинка. что надо вводить в код -(ширина картинки в пикселях)?
ReplyDeleteАлена, убедитесь что вы все коды правильно вводите
DeleteВ ширину картинки надо писать ширину картинки в пикселях) Если она у вас больше панели, и ее надо уменьшить.
Алена, такая же ерунда. Все перепробовала, все перепроверила. Даже размер самой картинки сделала в ширину 210 пикселей. Ну ничего не показывается, пустой квадратик добавляется...
DeleteА в самом коде, что ты указала для профиля нужны пробелы?
у меня так же было, долго мучилась, оказалось что адрес картинки не тот был
DeleteКакой код картинки вы вставляете? Напишите сюда
DeleteПробелы не принципиальны в этом коде
This comment has been removed by the author.
DeleteThis comment has been removed by the author.
DeleteАлена, добрый вечер!!!! такой вопрос: возможно ли отключить гаджет "атрибуция", меня в нем смущают стандартные кнопочки почты блога твитера...., хотелось бы их убрать, не могу найти где это можно сделать=(((
ReplyDeleteСветлана, можно. Мы будет убирать всякий мусор в следующих уроках)
DeleteБудем ждать!=)))
DeleteАлена, добрый вечер! Спасибо вам за такие подробнейшие уроки!! Есть вопрос- вот уже битых два часа мучаюсь с качеством сохраняемого фото для профиля, как уже только не пробовала, но при загрузке все равно ухудшается и все становится размазанным. Не подскажите в чем тут может быть дело? вот мой блог http://sladenkiyguzik.blogspot.com/
ReplyDeleteНаташа, ваша картинка меньше того размера, который вы указываете в коде. Поэтому она растягивается становится размытой
DeleteУберите часть кода с шириной картинки
Спасибо большое за ответ! но качество картинки все равно было плохим. Потом я попробовала открыть полностью фото в пикасе и скопировать URL и тогда получилось хорошее качество, а так я ведь копировала URL просто в перечне фото, видимо поэтому оно и было плохим!!!
DeleteЗдравствуйте Алёна! Спасибо огромное за ваши уроки!!! Сейчас мало где найдёшь такие полезные сайты... У меня есть к вам вопрос, как сделать чтобы фотографии выложенные в блог были одной ширины?(как в этой статье например http://seorussian.blogspot.ru/2010/03/razmeschenie-fotografii-v-blogah.html, но коды которые там указаны не помогают,видимо устарели) Может быть вы поможете или создадите отдельный урок? ;-) Очень бы хотелось применить это к своему красивому блогу! ;-) Заранее спасибо.
ReplyDeleteАлёна, спасибо за очень полезный урок!!! Всё получилось, я даже не опоздала, как в прошлый раз) Жду с нетерпением следующего урока)))
ReplyDeleteАлёна, я догоняю уроки. У меня кнопочки страниц самодельные не появляются((. Я создала странички, потом гаджет страницы, потом в гаджете HTML/Java Script вставила код с адресом странички и адресом изображения (из DropBox), адрес изображение оканчивается на jpg
ReplyDeleteКакой грамотно поставленный вопрос ))) сразу видно, все ответы выше перечитаны ))))
DeleteОтправь мне на почту полный код который ты вставляете для кнопки, я посмотрю может с ним что то не так
Алена, спасибо, с pinterest все получилось. Только я так и не поняла как сделать кнопочки по центру. Тот код, который мы вставляли в дополнительно-добавить css надо вставить в тот же гаджет где адреса картинок?
DeleteУ меня сейчас по мимо кнопочек самодельных еще и просто встроенные кнопочки-страницы. Как их убрать?
Нет, на самодельные кнопки тот код CSS не действует, так как блоггер не распознает их как вкладки) Поэтому надо центровать тегами <*center> - поставить в самое начало кодом и - поставить в самый конец (без звезд) Я выше писала уже об этом)
DeleteА гаджет обычных страниц надо просто удалить (во вкладке Дизайн)
Алена, спасибо, теперь поняла, все получилось)))
DeleteЯ совсем отстала((( ничего сделать не могу, даже страницы создать, выдает ошибку и все... Нужно видимо новый браузер установить, сома не могу, не знаю от куда скачать, страшно, а муж в командировке.
ReplyDeleteСвета, ну подождите мужа, уроки никуда не денутся) доделаете потом) или он надолго в командировку?
DeleteА что за ошибку выдает?
bX-50ujzo прочитала что из-за оперы
DeleteThis comment has been removed by the author.
ReplyDeleteВика, я сама с таким сталкивалась, да. То ли мы чего-то не понимаем, то ли убрать заливку нормальным способом нельзя))
DeleteЕдинственное, что я могу предложить, убрать в html версии сообщения код этой заливки, вот он (только без звездочки):
<*span class="Apple-style-span" style="background-color: white;">
Но это только если весь текст одним тегом настроен.. а если перед каждым абзацем этот код, можно свихнуться убирать))))
Спасибо огромнейшее за уроки! Они невероятно полезные! :)
ReplyDeleteНедавно наткнулась на Ваш блог, сразу занялась переделкой своего бложика.
Если захотите заглянуть, посмотреть на результаты, вот ссылка: http://bilberry-bush.blogspot.ru
Буду очень рада! :))
Алена, подскажи, после того, как обрезала фото для профиля, как создать временный белый слой, а то когда сохраняя остаются квадратики.
ReplyDeleteПросто создай новый слой и залей его белым. Потом можно будет его удалить перед сохранением)
DeleteПолучилось! Подглядела твои картинки и слои поменяла местами, сначала белый, потом уже с обрезанным кругом. картинки
DeleteАленочка и девочки...я за помощью.
ReplyDeleteВсе сделала.но дошла до этих кнопок соц.сетей, прости Господи...и или валерьянку пить...или я действительно какая то не правильная...я не могу найти эти кнопочки, чтобы они соответствовали тем сетям, что нужно...Смотрю многие сделали..а у меня ничего не получается((((
Помогите пож-та или поделитесь пож-та...
Мне нужно- Почта, гугл+(хотя я в нем ниче не понимаю), Вконтакте, Инстаграм, Фейсбук, Одноклассники и Пинтерест(не принципиально)
Алёна, а от меня Вам ОГРОМНЕЙШЕЕ МЕРСИ за вдохновение!)) Сегодня зашла в Ваш блог и меня это так подстегнуло, что не могла успокоиться пока не сделаю новый дизайн, вот уже 3 часа ночи, а я всё не угомонюсь)).
ReplyDeleteБудет время и желание, загляните посмотреть результаты, (там и скрин старого дизайна есть) http://snihirova.blogspot.com/2014/03/blog-post_12.html#more
Анастасия, у вас уютный и милый блог=))) но я не могу присоединиться к вам=((((пишут повторите запрос позже
Deleteвсе получилось!!!=)
Deleteспасибо за оценку и за подписку!!))) Очень рада, что Вам понравилось, так приятно что мне удалось немножко украсить свой блогодомик))
Deleteда, в bloggere частенько бывают такие глюки с подписками(
Прозевала, как закрылся линки. Но вот что у меня пока получилось. С удовольствием выслушаю замечания. )) http://yutygolog.blogspot.ru/2014/03/4-5.html Алёна, спасибо большое за уроки. )))
ReplyDeleteРазобралась с кнопками соц. сетей. А вот кнопки вместо вкладок никак не поддаются. Обидно, но буду пытаться дальше. Очень интересно было бы узнать как добавить гаджет со слайдами, например в инстаграмм. Видела у девочек, смотрится клёва. И он показывает новые снимки. И ещё не поняла как добавить кнопку +. для быстрой подписки. Не пойму куда она должна вести, мож кто подскажет? ))
DeleteЮля, кнопка + должна вести на ваш блог в любом из сервисов для чтения блогов) у меня она ведет на блогловин.
Deleteя тоже прозевала))) http://maikoscrap.blogspot.ru/2014/03/5.html
ReplyDeleteАлёна, спасибо вам огромное за вашу работу!!! Так много вы для нас сделали!!!
ReplyDeleteЯ с вопросом не по теме, но больше не знаю у кого спросить. Мне муж на ДР подарил планшет, хотела посмотреть с него свой блог, а вижу только фон и шапку. При этом другие блоги вижу во всей красе, в частности, этот комментарий написала с планшета. А вот свой бложик никак, не показывает содержание. Вы не знаете, с чем это может быть связано? Может, в настройках что-то?
Елена, а у меня с айфона ваш блог открывается хорошо! Даже не знаю с чем может быть связана ваша проблема...
DeleteУ меня еще вопрос?
ReplyDeleteДля прописывания кнопочки с моей почтой что именно нужно вставить в адрес? ссылку на мой почтовый ящик?
Разобралась)))))))))
Deleteголова уже не варит...начала глупые вопросы задавать)))
Алена, все! Получилось профиль загрузить:))) У меня последний вопрос про добавления кнопок соцсетей. Код для почты Яндовский, а у меня на Mail-е ящик. Как быть?
ReplyDeleteЭх же, писала, писала, хотела успеть и прозевала http://aprelpalinna.blogspot.ru/2014/03/3-4-5.html
DeleteНе поняла, почему код почты яндексовский? Он универсальный))
DeleteThis comment has been removed by the author.
ReplyDeleteАленочка... и я опаздывающая...
ReplyDeleteПрими пожалуйста задание... У меня два урока сразу..
http://anna-paperheart.blogspot.com/2014/03/4-5.html
Адрес изображения кнопки, а где его взять?
ReplyDeleteесть несколько вариантов. Можно поставить себе "пикасу" (программа для работы с фото) там когда смотришь изображение есть кнопка добавить, она автоматически добавляет выбранное фото в веб альбом, там кликаете на фото правой кнопкой мышь и выбираете копировать URL картинки. Это он и есть- адрес. Так можно делать со всеми фото в сети.
DeleteСпасибо!
Deleteой, я думала 12.03 линки закроются в 00-00 по Москве.... Думала успею добавиться.... Не успела ((((
ReplyDeletehttp://airinis.blogspot.com/2014/03/5.html
Алена я тоже не успела в линки, если найдется минутка, загляни пожалуйста к двоечнице, у меня не было времени почитать комментарии я так понимаю найду тут много ответов, на свой недоделанный урок.
ReplyDeletehttp://astrukova.blogspot.ru/2014/03/5.html
Алена,здравствуйте....у Вас замечательные уроки......правда я пока дошла до 5-го...ну ничего все еще впереди приглашаю Вас на свой блог посмотреть что получилось у меня...правда это пока не окончательный вариант .....позже придумаю))))
ReplyDeletehttp://albomi-bloknoti.blogspot.ru/